설명
★ 카카오엔터테인먼트 현직 백엔드 개발자가 알려드립니다
★ 자바스크립트 Node.js 백엔드 개발자가 되고 싶다면
★ HTML/CSS/자바스크립트 그다음에 꼭 보세요
실력을 갖춘 개발자로 성장하려면 시작이 중요합니다. 그래서 이 책은 무엇부터 익혀야 하는지 막막한 입문자에게 백엔드 개발의 필수 지식을 학습 로드맵 중심으로 설명합니다. 이어서 자바스크립트 기반 백엔드 개발에 꼭 필요한 3대장인 타입스크립트 언어와 Node.js 런타임, 익스프레스와 NestJS 웹 프레임워크를 활용하여 최신 트렌드에 맞게 그리고 실무에 유용하도록 백엔드 기술을 알려줍니다. 검색, 댓글, 페이지네이션 기능을 제공하는 게시판, 채팅방 기능이 있는 실시간 통신 채팅 프로젝트까지 탄탄하고 유용하게 알려드립니다. 모든 장 끝에는 연습문제가 수록되어 있어 배운 내용을 확인할 수 있습니다. 이 책이 여러분의 백엔드 개발자 여정에 든든한 나침반이 되어 줄 겁니다.
〈되기〉시리즈 소개
〈되기〉 시리즈는 이름 그대로 IT 분야에서 성장하려는 여러분을 위해 준비한 책입니다. 엄선된 IT 기술들을 로드맵과 함께 제시하고, 실무 중심으로 공부할 수 있도록 안내합니다. 여러분이 해당 분야에서 실무자로 빠르게 성장할 수 있도록 지원하겠습니다.
카드뉴스
★ 이 책에서 만드는 앱 소개
_express로 댓글 첨삭과 페이지네이션이 되는 게시판 만들기(7장)
게시판은 웹 프레임워크로 만들 때 자주 등장하는 예제입니다. 하지만 제대로 된 게시판을 만들려면 생각보다 고려해야 할 사항이 많습니다. 검색, 페이징, 상세페이지에서 댓글 영역 처리하기 등을 제공하는 일은 상당히 까다롭습니다. 게시판만 잘 만들 수 있다면 현업에 필요한 대부분의 로직을 만들 수 있다고 해도 아주 틀린말은 아닐 겁니다. 실제로 사용할 수 있을 정도의 기능을 가지고 있는 게시판을 함께 구현해봅니다.
_구글 OAuth를 사용해 구글 로그인 구현해보기(10장, 11장)
구글의 OAuth를 사용해 인증을 구현합니다. OAuth는 2006년에 구글과 트위터가 만든 개방형 인가의 표준입니다. 네이버, 구글, 카카오톡 등이 OAuth 기능을 활용한 소셜 로그인을 지원합니다. OAuth를 사용하면 유저의 인증 정보를 외부에서 받아오기 때문에 상대적으로 안전합니다. 유저 입장에서는 회원가입을 일일이 하지 않아도 되고 ID와 패스워드를 외우지 않아도 되니 편리합니다.
_파일 업로드 구현(12장)
파일 업로드 기능을 구현합니다. 문자뿐 아니라 영상이나 이미지 같은 포맷이 애플리케이션에 널리 활용됩니다. 이런 다양한 포맷을 애플리케이션에서 사용하려면 파일 업로드 기능이 필요합니다.
_실시간 채팅 구현하기(13장)
실시간 채팅을 구현합니다. 웹소켓은 서버도 클라이언트의 요청 없이 응답을 줄 수 있습니다. 13장에서는 웹소켓이 무엇인지 알아보고, 메아리 애플리케이션과 채팅 애플리케이션을 만들어보면서 실시간으로 갱신되는 애플리케이션에 대한 감을 잡아봅시다.
★ 백엔드 세상에 오신 걸 환영합니다
★ HTML/CSS/자바스크립트 그다음 책을 소개합니다
환영합니다. 백엔드 개발자가 되고 싶은데 무엇을 어떻게 할지 모르겠는 분이라면, 잘 찾아오셨습니다. 이 책은 HTML/CSS/자바스크립트를 공부하고 나서 자바스크립트 기반 백엔드 입문자에게 필요한 내용을 알려줍니다. 한 분야의 개발자로 성장하려면 참으로 많은 것을 알아야 합니다. 마냥 쉬운 것만 배워서는 안 됩니다. 조금 힘들더라도 실전에서 사용하는 기술 중심으로 깊이 있게 배워야 실력이 쌓입니다. 그래서 이 책은 입문자뿐만 아니라, 기본을 다시 다지고 싶은 현업 개발자에게도 유용한 내용을 Node.js를 중심으로 충실히 담았습니다. 타입스크립트를 알고 있으면 학습에 도움이 됩니다. 타입스크립트 문법은 부록에서 알려드립니다.
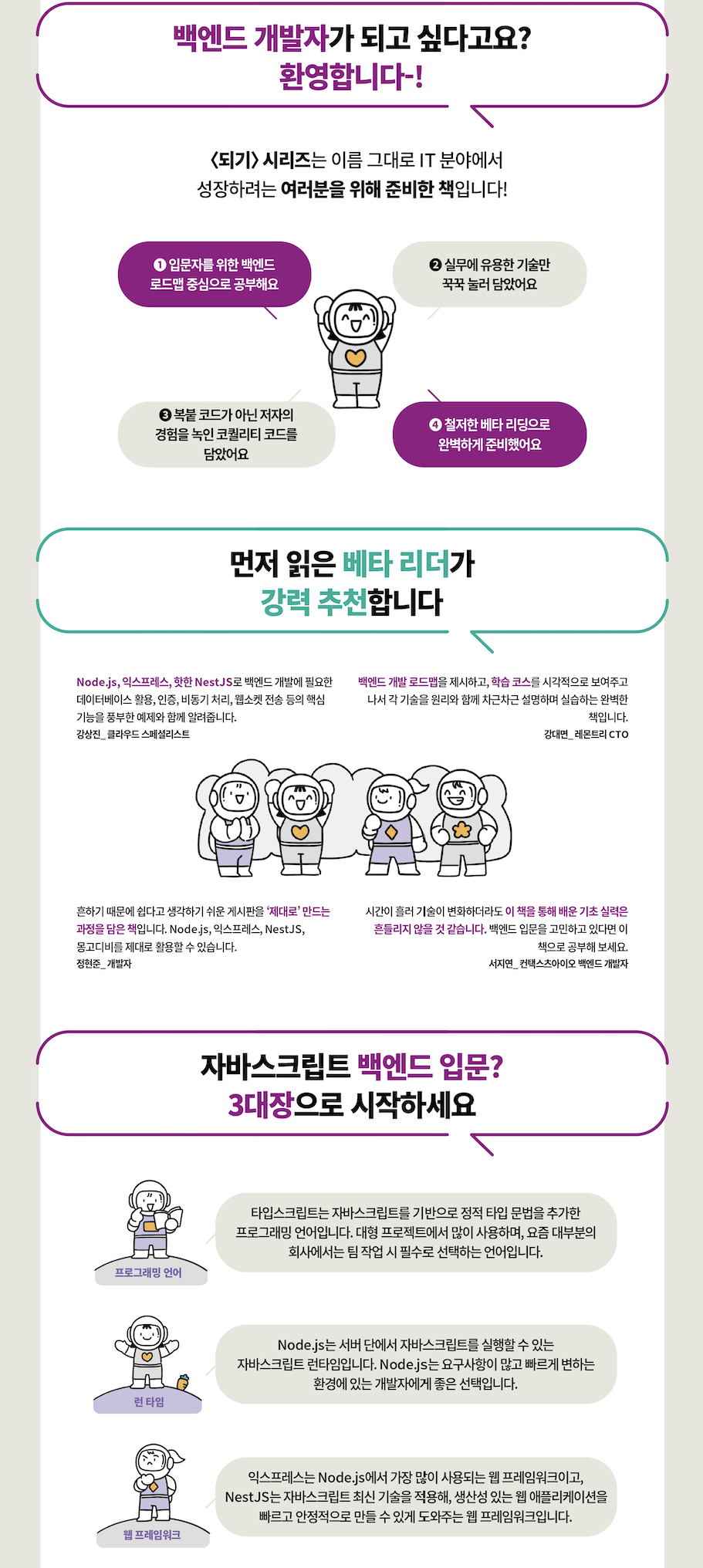
★ 자바스크립트 백엔드, 3대장으로 시작하세요
자바스크립트 백엔드는 〈프로그래밍 언어〉, 〈런타임〉, 〈웹 프레임워크〉 3대장으로 시작하세요. 자바스크립트 백엔드 환경의 핵심은 Node.js입니다. Node.js를 강력하게 이용하려면 객체지향 프로그래밍 기법을 제공하는 타입스크립트가 필요합니다. 지금까지 Node.js는 서버 프레임워크로 익스프레스를 사용해왔지만 최근에는 NestJS를 채택하는 추세입니다. 하지만 현업에서는 이 두 도구를 모두 다룰 줄 알아야 하므로 이 책은 익스프레스와 NestJS를 모두 다룹니다. 그러면 3대장을 구체적으로 알아볼까요?
 〈타입스크립트〉는 자바스크립트를 기반으로 정적 타입 문법을 추가한 프로그래밍 언어입니다. 대형 프로젝트에서 많이 사용하며, 요즘 대부분의 회사에서는 팀 작업 시 필수로 선택하는 언어입니다. ES6를 기반으로 한 새로운 문법을 제공하며, 자바스크립트와 완벽히 호환됩니다. 마이크로소프트의 지원을 받아 비교적 최근 언어이지만, 강력한 생태계를 가지고 있습니다(부록 A 참고).
〈타입스크립트〉는 자바스크립트를 기반으로 정적 타입 문법을 추가한 프로그래밍 언어입니다. 대형 프로젝트에서 많이 사용하며, 요즘 대부분의 회사에서는 팀 작업 시 필수로 선택하는 언어입니다. ES6를 기반으로 한 새로운 문법을 제공하며, 자바스크립트와 완벽히 호환됩니다. 마이크로소프트의 지원을 받아 비교적 최근 언어이지만, 강력한 생태계를 가지고 있습니다(부록 A 참고).

〈Node.js〉는 서버 단에서 자바스크립트를 실행할 수 있는 자바스크립트 런타임입니다. Node.js는 요구사항이 많고 빠르게 변하는 환경에 있는 개발자에게 좋은 선택입니다. 프론트엔드와 같은 코드를 사용할 수도 있으며, Node.js의 개발자 생태계는 매우 풍성해서 개발 시간 단축 및 시스템의 안정성을 높일 수 있는 장점이 있습니다.
 〈익스프레스〉는 Node.js에서 가장 많이 사용되는 웹 프레임워크입니다. 미니멀리스트 프레임워크를 지향하고 있으며, 확장이 용이한 구조로 되어 있어 많은 확장 라이브러리가 있습니다. 〈NestJS〉는 최신의 자바스크립트 최신 기술을 적용해, 생산성 있는 웹 애플리케이션을 빠르고 안정적으로 만들 수 있게 도와주는 웹 프레임워크입니다.
〈익스프레스〉는 Node.js에서 가장 많이 사용되는 웹 프레임워크입니다. 미니멀리스트 프레임워크를 지향하고 있으며, 확장이 용이한 구조로 되어 있어 많은 확장 라이브러리가 있습니다. 〈NestJS〉는 최신의 자바스크립트 최신 기술을 적용해, 생산성 있는 웹 애플리케이션을 빠르고 안정적으로 만들 수 있게 도와주는 웹 프레임워크입니다.
★ 개발자 되기 시리즈는 여러분에게 앞으로 나아갈 길을 먼저 제시합니다
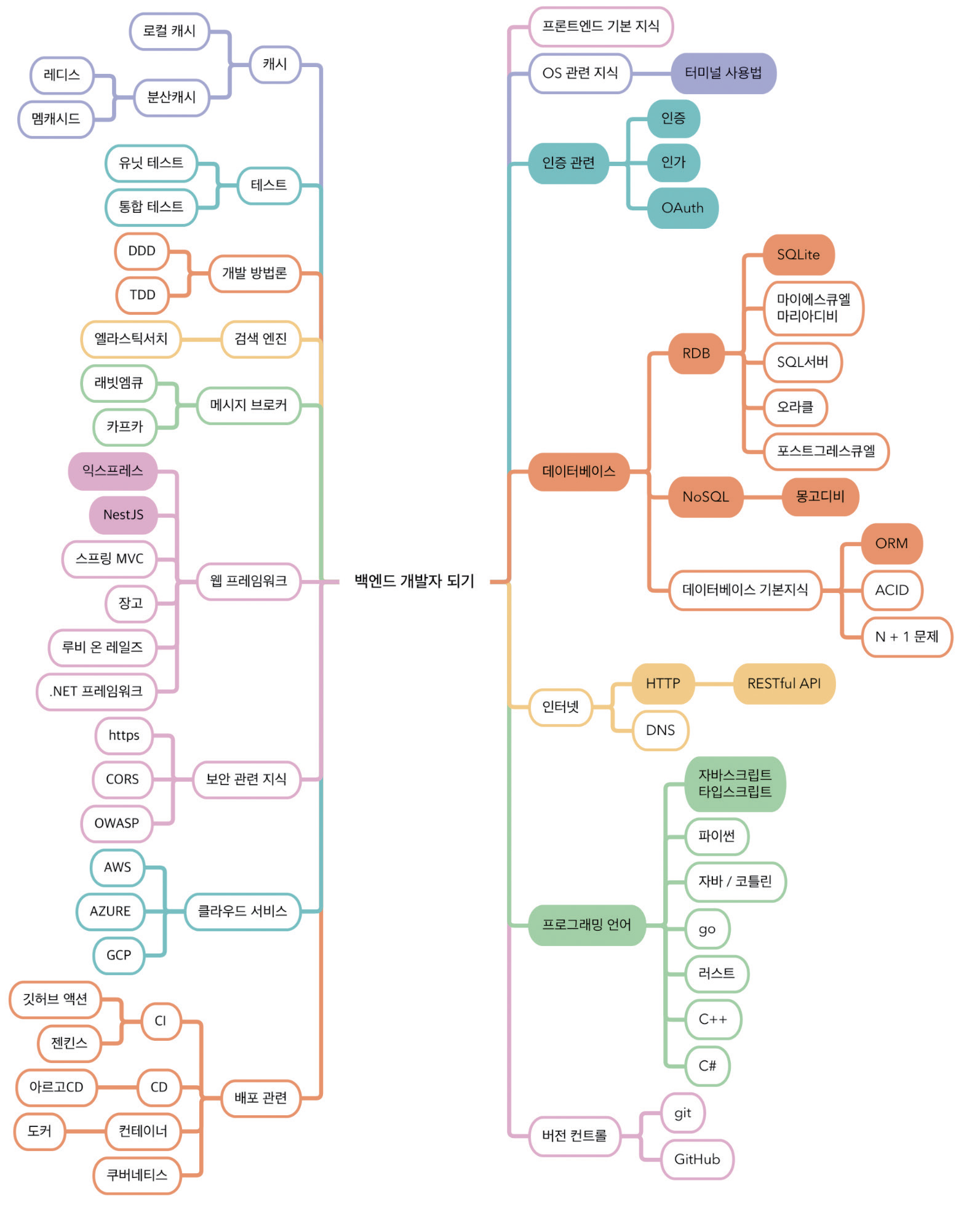
★입문자를 위한 백엔드 로드맵을 만나보세요
저자는 백엔드 개발자로 입문할 때 겪은 난감함을 떠올렸습니다. 무엇을 어떻게 할지 몰랐습니다. 로드맵이 필요했습니다. 하지만 누구도 제대로 된 로드맵을 제공해주지 않았습니다. 그래서 저자는 입문자에게 필요한 백엔드 로드맵을 먼저 제시하고 설명합니다. 로드맵에는 수많은 기술이 나열되어 있습니다. 책 한 권에 로드맵에 있는 모든 걸 담을 수도, 한 번에 모두 배울 수도 없습니다. 이 책은 그중에서도 출발점으로 삼을 기본 지식을 자바스크립트 Node.js를 중심으로 추려 알려줍니다.
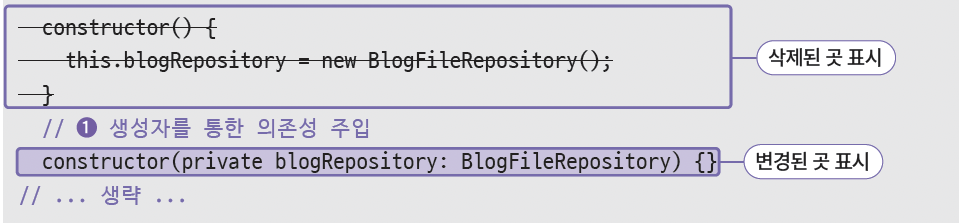
★ 변경하거나 수정한 코드를 확실하게 표시합니다
현업에서처럼 이 책에서도 지속적으로 코드를 수정해 완성하기 때문에 기존 코드 어디를 수정 혹은 삭제했는지 알 수 있어야 합니다. 편리하게 찾을 수 있게 변경 사항이 있는 코드를 삭제선과 노란 배경색으로 표시했습니다.
★ 실무에 유용한 기술로 익히세요
기술은 빠르게 변합니다. 지금은 대세이지만 지는 기술, 아직은 미약하지만 뜨는 기술이 있습니다. 트렌드가 변하는 데는 그럴 만한 이유가 있습니다. 반면 기본은 트렌드와 무관하게 변하지 않습니다. 그래서 기본은 탄탄하게, 기술셋은 트렌디하면서 실무에 유용하게 설명했습니다.
★ 경험을 녹인 고퀄리티 코드를 접하세요
인터넷을 검색하면 손쉽게 동작하는 코드를 얻을 수 있습니다. 그렇게 얻은 코드 대부분은 기능이 부족하거나 서비스가 성장하면서 다양한 이슈를 낳게 됩니다. 이 책에 들어 있는 코드는 그런 인터넷 복붙 코드가 아닙니다. 대규모 서비스를 개발하고 운영한 경험을 녹인 코드입니다. 예를 들어 게시판 코드는 많지만, 실무에 진짜로 필요한 기능을 제대로 제공하는 코드는 인터넷에 없습니다. 이 책에서 제대로 동작하는 검색, 댓글 첨삭, 페이지네이션, 파일 업로드, 소셜 로그인 기능을 담은 게시판을 만나보기 바랍니다.
★ 이 책에서 다루는 내용을 소개합니다
레벨 3로 나눠 자바스크립트 백엔드 개발 소양을 쌓아 나갑니다. 모든 장에는 연습문제를 수록했으며, 부록 A에서는 ‘타입스크립트 입문에서 고급 기능까지’, 부록 B에서는 ‘꼭 알아야 하는 리눅스 명령어 21개’를 알려드립니다.
_Level 1 백엔드 개발자 입문하기
 0장에서 개발 환경을 구축한 후에, 1장에서 백엔드 개발자가 무엇을 알아야 하는지와 어떤 일을 하는지 안내합니다. 알아두면 도움이 되는 넓고 얕은 지식을 알려드리기 때문에 생소한 단어가 많이 출현할 겁니다. 한 번에 모든 걸 이해하려 들지 않아도 됩니다. 처음에 한 번 읽고 나서, 나머지 책 분량을 모두 읽은 후 다시 읽어보세요. 그러면 ‘백엔드 개발자 되기’라는 궁극의 의도를 제대로 파악할 수 있을 겁니다.
0장에서 개발 환경을 구축한 후에, 1장에서 백엔드 개발자가 무엇을 알아야 하는지와 어떤 일을 하는지 안내합니다. 알아두면 도움이 되는 넓고 얕은 지식을 알려드리기 때문에 생소한 단어가 많이 출현할 겁니다. 한 번에 모든 걸 이해하려 들지 않아도 됩니다. 처음에 한 번 읽고 나서, 나머지 책 분량을 모두 읽은 후 다시 읽어보세요. 그러면 ‘백엔드 개발자 되기’라는 궁극의 의도를 제대로 파악할 수 있을 겁니다.
_Level 2 Node.js와 Express로 백엔드 입문하기
 최종 목표는 익스프레스(Express)로 게시판을 만들 수 있는 능력을 습득하는 겁니다. 사용자의 요구사항을 처리하고 반영하고 수정하는 게시판을 만들면 실무에 필요한 다양한 기술을 익힐 수 있습니다. 2장에서는 Node.js 동작 방식, 3장에서는 익스프레스로 웹 서버 만들기, 4장에서는 npm 사용 방법, 5장에서는 자바스크립트 비동기 처리 방법, 6장에서는 몽고디비를 다룹니다. 7장에서는 검색과 댓글 첨삭과 페이지네이션이되는 게시판을 만듭니다.
최종 목표는 익스프레스(Express)로 게시판을 만들 수 있는 능력을 습득하는 겁니다. 사용자의 요구사항을 처리하고 반영하고 수정하는 게시판을 만들면 실무에 필요한 다양한 기술을 익힐 수 있습니다. 2장에서는 Node.js 동작 방식, 3장에서는 익스프레스로 웹 서버 만들기, 4장에서는 npm 사용 방법, 5장에서는 자바스크립트 비동기 처리 방법, 6장에서는 몽고디비를 다룹니다. 7장에서는 검색과 댓글 첨삭과 페이지네이션이되는 게시판을 만듭니다.
_Level 3 NestJS 프레임워크로 점핑하기
 NestJS를 활용해 개발하는 방법을 알아봅시다. 8장에서는 NestJS를 알아보고, 9장에서는 NestJS 환경 변수 설정하기, 10장에서는 회원 가입과 로그인, 11장에서는 OAuth를 사용한 구글 로그인 인증, 12장에서는 파일 업로드 기능을 구현합니다. 마지막으로 13장에서는 웹소켓으로 실시간 채팅을 구현합니다.
NestJS를 활용해 개발하는 방법을 알아봅시다. 8장에서는 NestJS를 알아보고, 9장에서는 NestJS 환경 변수 설정하기, 10장에서는 회원 가입과 로그인, 11장에서는 OAuth를 사용한 구글 로그인 인증, 12장에서는 파일 업로드 기능을 구현합니다. 마지막으로 13장에서는 웹소켓으로 실시간 채팅을 구현합니다.
★ 200% 효과를 내는 학습 방법을 알려드립니다
이 책에 실린 코드는 인터넷 복붙이 아니라 한땀한땀 저자가 직접 작성한 코드입니다. 다년간 대규 모 서비스의 백엔드 개발 노하우를 담은 이 책을 읽고 나면 나만의 프로그램을 만들 수 있는 백엔드 개발자로서 기본 소양을 갖추게 됩니다. 200% 효과를 얻는 학습 방법을 알려드리오니, 꼭 실천해주세요.

추천사
“오늘날 웹 애플리케이션은 프론트엔드와 백엔드의 경계가 모호합니다. 심지어 자바스크립트만 알면 혼자서도 개발이 가능한 환경이 되었습니다. 이 책은 먼저 자바스크립트 백엔드 개발자가 갖추어야 할 DNS와 HTTP 같은 기초 백엔드 지식을 알려줍니다. 이어서 대표적인 자바스크립트 런타임 환경인 Node.js, 전통의 강자 익스프레스, 최근 핫하게 부상한 NestJS를 사용해 백엔드 개발에 필요한 데이터베이스 활용, 인증, 비동기 처리, 웹소켓 전송 같은 핵심 기능을 풍부한 예제를 곁들여 알려줍니다. 이 책은 백엔드 개발의 길이 막막했던 입문자와 개발자께 훌륭한 조력자가 되어줄 겁니다.”
강상진_ Akamai Technologies 클라우드 스페셜리스트
“백엔드 개발을 할 때 수많은 기술 중에서 필요한 기술을 선택해야 합니다. 그래서 기본 기술들이 무엇이고 왜 필요한지 이해하는 것이 중요합니다. 이 책은 백엔드 개발 로드맵을 제시하고, 학습 코스를 시각적으로 보여주고 나서 각 기술을 원리와 함께 차근차근 설명합니다.
Node.js가 어떻게 동작하는지, 익스프레스가 어떻게 유용했는지, 그럼에도 왜 NestJS가 대두되는지를 이유를 들어 설명한 후, 서비스 개발에 필요한 회원가입, 인증, 파일 업로드, 웹소켓을 사용해 게시판과 채팅 애플리케이션을 개발합니다. 백엔드 전문가가 쓴 이 책이 더 많은 백엔드 전문가를 낳는 토대가 되리라 고대합니다.”
강대명_ 레몬트리 CTO
“인터넷 세상이 열린 후 게시판은 항상 우리가 사용하던 애플리케이션입니다. 흔하기 때문에 쉽게 지나칠 수 있으나 사실 게시판을 제대로 만들려면 많은 어려움이 있고 고민할 지점이 적지 않습니다. 저자는 페이지네이션되고 댓글을 달 수 있는 게시판을 만드는 과정을 통해 자바스크립트와 타입스크립트를 익히고, Node.js/익스프레스/NestJS/몽고디비와 같이 널리 쓰이는 기술을 알려줍니다. 저자의 설명을 하나씩 따라 가고 코드를 입력하면 백엔드에 대해 기본적인 사항을 배울 수 있습니다.”
정현준_ 개발자
“프로덕트를 만들어내는 방법을 알고 적절한 기술을 선택하는 능력이 중요한 시대가 되었습니다. 이 책은 백엔드 전반에 걸쳐 주요 개념을 친절히 소개해주고 현업에서 많이 쓰이는 기술을 사용한 예제가 가득 담고 있습니다. 지금의 기술 실력을 키울 수 있을 뿐만 아니라, 시간이 흘러 기술이 변화하더라도 이 책을 통해 배운 기초 실력은 쉽게 흔들리지 않을 겁니다. 이러한 이유로 백엔드 개발을 이 책으로 입문하시길 적극 추천드립니다.”
서지연_ 컨택스츠아이오 백엔드 개발자


목차
[LEVEL 1] 백엔드 개발자 입문하기
00장 개발 환경 구축하기
__0.1.1 Node.js 설치
__0.1.2 깃 설치
__0.1.3 비주얼 스튜디오 코드 설치
_0.2 맥OS 개발 환경 구축
__0.2.1 Node.js 설치
__0.2.2 깃 설치
__0.2.3 비주얼 스튜디오 코드 설치
_0.3 리눅스 개발 환경 구축
__0.3.1 Node.js 설치
__0.3.2 깃 설치
__0.3.3 비주얼 스튜디오 코드 설치
_0.4 예제 소스 코드 내려받기
_0.5 VSCode로 내려받은 소스 코드 실행하기
_0.6 VSCode 입문자를 위한 사용법 안내
__0.6.1 코드 실행하기
__0.6.2 디버깅하기
__0.6.3 VSCode 단축키
01장 알아두면 좋은 백엔드 개발자를 위한 지식
_1.1 백엔드 개발자가 알아야 하는 것
_1.2 백엔드 개발자의 업무
_1.3 백엔드 아키텍처
_1.4 백엔드 프로그래밍 언어
_1.5 데이터베이스
__1.5.1 RDB
__1.5.2 NoSQL(Not Only SQL)
_1.6 클라우드 서비스
_1.7 자바스크립트 생태계
__1.7.1 패키지 매니저
__1.7.2 빌드 도구
__1.7.3 개발 도구
__1.7.4 웹 프레임워크
__1.7.5 백엔드 개발 환경
__1.7.6 인프라
_학습 마무리
_연습문제
[LEVEL 2] Node.js와 Express로 백엔드 입문하기
02장 Node.js로 백엔드 입문하기
_2.1 Node.js 소개
_2.2 Node.js는 서버에서 어떻게 자바스크립트를 실행할까?
__2.2.1 Node.js의 구성요소
__2.2.2 자바스크립트 실행을 위한 V8 엔진
__2.2.3 이벤트 루프와 운영체제 단 비동기 API 및
스레드 풀을 지원하는 libuv
__2.2.4 Node.js 아키텍처
_2.3 Node.js의 기술적인 특징
__2.3.1 싱글 스레드
__2.3.2 이벤트 기반 아키텍처
__2.3.3 이벤트 루프
_2.4 Node.js 과연 쓸 만한가?
_2.5 나의 첫 Node.js 서버 프로그램
__2.5.1 hello.js 파일 생성 및 실행
__2.5.2 curl 내려받기 및 테스트해보기
_2.6 정말로 동시에 요청을 처리하는지 성능 테스트하기
__2.6.1 K6 설치
__2.6.2 K6로 성능 테스트 스크립트 작성하기
_학습 마무리
_연습문제
03장 Node.js와 익스프레스로 웹 애플리케이션 서버 구현하기
_3.1 OK를 반환하는 서버 만들기
_3.2 라우터 만들기
_3.3 createServer( ) 리팩터링하기
_3.4 동적으로 응답하기
_3.5 라우터 리팩터링하기
_3.6 익스프레스 프레임워크 사용하기
__3.6.1 익스프레스 설치하기
__3.6.2 나의 첫 익스프레스 서버 만들기
__3.6.3 Node.js 라이브러리로 만든 서버를 익스프레스로 구현하기
_3.7 익스프레스로 간단한 API 서버 만들기
__3.7.1 게시판 API 코드 작성하기
__3.7.2 API 규칙에 맞게 서버 구현하기
_3.8 게시판 API 테스트하기
__3.8.1 curl로 GET 호출하기
__3.8.2 curl로 POST를 호출해 게시글 등록하기
__3.8.3 curl로 DELETE를 호출해 게시글 삭제하기
_학습 마무리
_연습문제
04장 npm과 yarn로 패키지 관리하기
_4.1 npm 소개
_4.2 패키지와 모듈
_4.3 package.json 파일을 만들기
_4.4 패키지 설치, 업데이트, 삭제
__4.4.1 패키지 설치하기
__4.4.2 패키지 업데이트하기
__4.4.3 설치한 패키지 확인하기
__4.4.4 패키지 삭제하기
_4.5 스크립트 기능과 NPX
__4.5.1 npm 스크립트 파일을 정의하기
__4.5.2 NPX로 코드 포매팅 명령어 prettier 실행하기
_4.6 패키지 잠금
_4.7 npm의 대안 yarn
_학습 마무리
_연습문제
05장 자바스크립트에서 비동기 처리하기
_5.1 자바스크립트 비동기 소개
_5.2 콜백 함수 소개
_5.3 Promise 객체
__5.3.1 동시에 여러 Promise 객체 호출하기
__5.3.2 Promise 예외 처리하기
__5.3.3 프로미스의 문제점
_5.4 async await 구문
_학습 마무리
_연습문제
06장 NoSQL 데이터베이스 몽고디비 사용하기
_6.1 몽고디비 소개
__6.1.1 데이터베이스 기본 용어
__6.1.2 몽고디비 특징
_6.2 몽고디비 아틀라스 설정하기
_6.3 몽고디비 CRUD API 만들기
_6.4 몽고디비 콤파스로 데이터 확인하기
_6.5 몽구스를 사용해 CRUD 만들기
__6.5.1 몽구스 설치하기
__6.5.2 몽구스로 스키마 만들기
__6.5.3 몽구스와 익스프레스로 CRUD API 만들기
_6.6 REST 클라이언트로 API 테스트하기
_학습 마무리
_연습문제
07장 [Project] 페이지네이션되는 게시판 만들기
_7.1 프로젝트 구조 소개
_7.2 게시판 프로젝트 셋업
__7.2.1 Node.js 프로젝트 초기 설정
__7.2.2 익스프레스 설치 및 프로젝트 디렉터리 구조 잡기
__7.2.3 핸들바 템플릿 엔진 설치 및 설정하기
_7.3 화면 기획하기
__7.3.1 리스트 화면 기획
__7.3.2 글쓰기 화면 기획
__7.3.3 상세 화면 기획
_7.4 UI 화면 만들기
__7.4.1 리스트 UI 만들기
__7.4.2 글쓰기 UI 만들기
__7.4.3 상세페이지 UI 만들기
_7.5 API 만들기
__7.5.1 몽고디비 연결을 위한 유틸리티 만들기
__7.5.2 UI 페이지에서 사용할 핸들바 커스텀 헬퍼 만들기
__7.5.3 nodemon 설정하기
__7.5.4 글쓰기 API 만들기
__7.5.5 리스트 API 만들기
__7.5.6 상세페이지 API 만들기
__7.5.7 글 수정 API
__7.5.8 글 삭제 API
__7.5.9 댓글 추가 API
__7.5.10 댓글 삭제 API
_학습 마무리
_연습문제
[LEVEL 3] NestJS 프레임워크로 점핑하기
08장 NestJS 시작하기
_8.1 왜 NestJS가 필요할까?
_8.2 NestJS 소개
__8.2.1 익스프레스와 NestJS 비교하기
__8.2.2 NestJS 둘러보기
_8.3 NestJS 설치하고 실행하기
__8.3.1 의존성 패키지 설치하기
__8.3.2 타입스크립트 설정하기
__8.3.3 NestJS의 모듈과 컨트롤러 만들기
__8.3.4 hello-nest 앱 실행시켜보기
__8.3.5 NestJS의 네이밍 규칙
_8.4 NestJS로 웹 API 만들기
__8.4.1 프로젝트 생성과 설정
__8.4.2 컨트롤러 만들기
__8.4.3 블로그 API 작성하기
__8.4.4 메모리에 데이터를 저장하는 API 만들기
__8.4.5 파일에 정보를 저장하도록 API 업그레이드하기
_8.5 의존성 주입하기
_8.6 몽고디비 연동하기
__8.6.1 의존성 설치
__8.6.2 스키마 만들기
__8.6.3 몽고디비를 사용하는 리포지토리 추가하기
__8.6.4 서비스 코드 변경
__8.6.5 모듈에 몽고 디비 설정과 프로바이더 설정 추가하기
_학습 마무리
_연습문제
09장 NestJS 환경 변수 설정하기
_9.1 환경 변수 소개
_9.2 프로젝트 생성 및 설정하기
_9.3 NestJS 설정 및 테스트하기
__9.3.1 app.module.ts에 ConfigModule 설정하기
__9.3.2 .env 파일 생성하기
__9.3.3 app.controller.ts에 코드 추가하기
__9.3.4 테스트하기
_9.4 ConfigModule을 전역 모듈로 설정 하기
__9.4.1 .env에 환경 변수 설정하기
__9.4.2 weather 모듈 만들기
__9.4.3 날씨 API 테스트용 핸들러 함수로 테스트하기
_9.5 여러 환경 변수 파일 사용하기
__9.5.1 환경별로 서버가 기동되도록 스크립트 수정하기
__9.5.2 local, dev, prod 환경 변수 생성
__9.5.3 환경 변수에 따라서 다른 환경 변수 파일을 사용하도록 설정 수정하기
__9.5.4 테스트용 핸들러 함수로 테스트하기
_9.6 커스텀 환경 설정 파일 사용하기
__9.6.1 환경 변수 파일 생성하기
__9.6.2 ConfigModule에 load 옵션 추가하기
__9.6.3 커스텀 환경 변수 읽기 테스트하기
_9.7 서버 기동과 환경 설정 파일 초기화 순서 알아보기
_9.8 YAML 파일을 사용해 환경 변수 설정하기
__9.8.1 js-yaml 설치하기
__9.8.2 config.yaml 파일 생성하기
__9.8.3 config.ts 수정하기
__9.8.4 테스트용 핸들러 함수로 테스트하기
_9.9 캐시 옵션 사용하기
_9.10 확장 변수 사용하기
__9.10.1 확장 변수를 사용할 수 있게 추가 설정하기
__9.10.2 테스트용 핸들러 함수로 테스트하기
_9.11 main.ts에서 환경 변수 사용하기
_학습 마무리
_연습문제
10장[Project] 회원 가입과 인증하기
_10.1 실습용 프로젝트 설정하기
__10.1.1 nest-cli로 프로젝트 생성하기
__10.1.2 User 모듈 생성하기
__10.1.3 SQLite 데이터베이스 설정하기
_10.2 유저 모듈의 엔티티, 서비스, 컨트롤러 생성하기
__10.2.1 엔티티 만들기
__10.2.2 컨트롤러 만들기
__10.2.3 서비스 만들기
__10.2.4 테스트하기
_10.3 파이프로 유효성 검증하기
__10.3.1 전역 ValidationPipe 설정하기
__10.3.2 UserDto 만들기
__10.3.3 테스트하기
_10.4 인증 모듈 생성 및 회원 가입하기
__10.4.1 인증 모듈 만들기 및 설정하기
__10.4.2 회원 가입 메서드 만들기
__10.4.3 sqlite 익스텐션으로 테이블 확인하기
_10.5 쿠키를 사용한 인증 구현하기
__10.5.1 AuthService에 이메일과 패스워드 검증 로직 만들기
__10.5.2 가드를 사용해 인증됐는지 검사하기
_10.6 패스포트와 세션을 사용한 인증 구현하기
__10.6.1 라이브러리 설치 및 설정
__10.6.2 로그인과 인증에 사용할 가드 구현하기
__10.6.3 세션에 정보를 저장하고 읽는 세션 시리얼라이저 구현하기
__10.6.4 email, password 인증 로직이 있는 LocalStrategy 파일 작성하기
__10.6.5 auth.module.ts에 설정 추가하기
__10.6.6 테스트하기
__10.6.7 로그인과 세션 저장까지 순서
_학습 마무리
_연습문제
11장[Project] OAuth를 사용한 구글 로그인 인증하기
_11.1 OAuth 소개
__11.1.1 OAuth 프로토콜 흐름
__11.1.2 액세스 토큰을 재발행하는 흐름
_11.2 구글 OAuth를 사용하기 위한 준비하기
__11.2.1 구글 클라우드에서 프로젝트 생성하기
__11.2.2 OAuth 동의 화면을 만들기
__11.2.3 OAuth 클라이언트의 ID와 비밀번호 만들기
_11.3 구글 OAuth 구현 순서
_11.4 NestJS 환경 설정 파일 추가하기
_11.5 구글 OAuth 스트래티지 만들기
_11.6 GoogleAuthGuard 만들기
_11.7 컨트롤러에 핸들러 메서드 추가하기
__11.7.1 테스트하기
_11.8 User 엔티티 파일 수정하기
_11.9 UserService에 구글 유저 검색 및 저장 메서드 추가하기
_11.10 GoogleStrategy에 구글 유저 저장하는 메서드 적용하기
_11.11 GoogleAuthGuard에 세션을 사용하도록 변경하기
_11.12 테스트하기
_학습 마무리
_연습문제
12장[Project] 파일 업로드 기능 구현하기
_12.1 프로젝트 생성 및 의존성 설치하기
_12.2 파일 업로드 API를 만들고 테스트하기
__12.2.1 테스트하기
_12.3 업로드한 파일을 특정한 경로에 저장하기
__12.3.1 테스트하기
_12.4 정적 파일 서비스하기
__12.4.1 테스트하기
_12.5 HTML 폼으로 업로드하기
_학습 마무리
_연습문제
13장[Project] 웹소켓을 사용한 실시간 채팅 구현하기
_13.1 웹소켓 소개
__13.1.1 웹소켓의 동작 방법
_13.2 메아리 애플리케이션 만들기 : 웹소켓
__13.2.1 ws 패키지 설치하기
__13.2.2 서버 측 구축하기 : server.js 파일 작성 및 서버 구동
__13.2.3 클라이언트 측 구현하기 : client.html 파일 작성
__13.2.4 테스트하기
__13.2.5 향후 과제 확인하기
_13.3 간단한 채팅 애플리케이션 만들기 : socket.io
__13.3.1 socket.io 프로젝트 생성하기
__13.3.2 패키지 설치하기
__13.3.3 html 파일을 불러오도록 main.ts 설정하기
__13.3.4 서버 측 작업을 위한 게이트웨이 만들기
__13.3.5 게이트웨이를 모듈에 등록하기
__13.3.6 클라이언트를 위한 index.html 수정하기
__13.3.7 테스트하기
_13.4 채팅방 기능이 있는 채팅 애플리케이션 만들기
__13.4.1 네임스페이스 사용하기
__13.4.2 닉네임 추가하기
__13.4.3 채팅방 생성하기
__13.4.4 공지 영역과 채팅방 입장 구현하기
__13.4.5 채팅방에서 대화 나누기 구현하기
__13.4.6 테스트하기
_학습 마무리
_연습문제
appendix A 타입스크립트 입문에서 고급 기능까지
appendix B 꼭 알아야 하는 리눅스 명령어 21개
CONTENTS
관련 콘텐츠들

[환경 설치] Must Have 《Joyce의 안드로이드 앱 프로그래밍 with 코틀린》(세종도서 선정작)

(종료) 《코드팩토리의 플러터 프로그래밍 특강》 베타리더를 모집합니다
《텐초의 파이토치 딥러닝 특강》(가제)를 가장 먼저 만나고, 좋은 책이 완성될 수 있도록 의견을 주실 여러분의 참여를 기다립니다.
Read More
[연재] 알면 편해지는 안드로이드 코틀린 생명주기 ②
안드로이드 개발 입문 시 가장 많이들 만들어보는 스톱워치 앱을 코틀린 언어로 만들어봅니다. 이를 통해 메인 스레드와 백그라운드 스레드의 동작 원리를 이해해봅니다.
Read More
[연재] 알면 편해지는 안드로이드 생명주기 ①
안드로이드 개발 입문 시 가장 많이들 만들어보는 스톱워치 앱을 코틀린 언어로 만들어봅니다. 이를 통해 메인 스레드와 백그라운드 스레드의 동작 원리를 이해해봅니다.
Read MoreSUBSCRIPTION
책 이야기를 들려드립니다.
책이 만들어지는 집필, 편집, 베타리딩 등의 출간 소식뿐 아니라,
관련 주제의 책 소식, 저자와의 만남, 강의, 오탈자 등 책 관련 소식을 전해드립니다.



















rohkorea86 –
해당 도서는 어떤 대상에게 적합할까요?
– 백엔드 개발에 목표를 두었고, 백엔드 개발을 하려면 어떻게 무엇을 배워야 하는지, 망설이는 분, 그래서 앞으로 무엇을 공부하고 점검해야하는지, 스스로 정리가 필요한/알고 싶은 분
– 백엔드(서버사이드 렌더링)의 기초 개념과 관련 라이브러리를 익히고 학습하고 싶은 분
– Express와 타입스크립트의 기본적 이해 후, NestJs를 배워 보고 싶은 분
– 프론트를 이해하고, 백엔드도 다루고 있지만, 구체적으로 백엔드 작동원리/백엔드 코드에 대한 이해/지식을 얻고자 하는 분
– 코드 한줄한줄이 이해와 의미가 납득이 되어야, 다음 챕터를 넘어가는 분
책 마다 정보를 전달하는 문체 스타일이 다르잖아요, 이 책을 어떤가요?
코드 한줄 한줄 마다 꼼꼼하게 의미와 내용이 정리되어 있습니다. 코드가 의미하는 내용과 의도,그리고 나중에 어떻게 보완하면 좋을지, 추가적으로 공부방향도 알려주고 있습니다. 개인적으로 책을 사서 보는 이유가, 각 코드가 어떤 의미인지 천천이 뜯어 볼 목적이라 생각합니다.
어떤 구매 포인트가 있을까요?
– 이론이나 지식을 설명하는데, 선택되는 단어들과 예시들이 구체적이고 명확했습니다. 자바스크립트 비동기 개념부분을 읽으면서 느낀 인상입니다. 자바스크립트 비동기는 프론트/백엔드 가릴 것 없이 중요한 내용이라 그동안 모호했던 점을 다시 체크할 수 있었습니다.
– 백엔드 개발을 어떻게 시작해야하고, 무엇을 공부해야하는지 카테고리 순서대로 핵심만 다루고 있습니다.
– NestJs 프레임워크에 대해서 찬찬히 자세하게, 읽고 배울 수 있는 서적이라고 생각합니다.
흥미롭게 읽은 내용은 무엇일까요? 개인적인 느낀 관점으로 설명해주세요
– Nodejs 엔진의 이벤트 처리과정을,텍스트 적으로 정리된 부분과 자바스크립트의 비동기에 대한 개념 부분입니다.관련 영상을 시청해도,결국 스스로 정리하는 과정이 필요한데, 이를 자세하게 정리된 부분이 다시 읽어볼 부분이라 생각합니다.
– 연습문제에 답을 제공합니다. 그동안 읽었던 책들에서는 연습문제는 ‘이런 어려운 문제가 있으니 알아서 생각해보라’는 저만의 또 다른 해석이었는데, 이 책은, 문제에 답을 제공하고 관련 개념을 다시 체크할 수 있는 기회를 제공합니다.
– 깃헙을 검색하면 개발자의 테크트리 혹은 로드맵 자료를 찼을 수 있는데, 여기서는 백엔드 개발에 국한해 가독성 좋게, 백엔드개발 희망시 무엇을 배워야 하는지를 정리한 카테고리가 인상 깊었습니다.
책에서 다루는 백엔드 내용에 대해서 간략히 설명해주세요
Node와 Express가 갖는 자세한 메서드나 기능들은 다루지 않습니다. Node와 Express가 무엇이고 어떻게 동작하는지 다룹니다. 타입스크립트는 개략적인 내용만 다루고 있습니다. Express와 타입스크립트가 함께 작동하는 코드는 다루지 않습니다. MongoDB와 Express를 통해 작은 서비스를 만드는 코드를 확인 가능합니다.
책을 읽으면서 개인적으로 아쉬웠거나 혹시 나중에 추가한다면 어떤 내용이 있을까요?
– Express에 TypeScript 적용되는 테스트 코드 섹션 (Express + TypeScript)
TypeScript 사용이 NesxtJs뿐만 아니라 Express에서도 어떻게 적용되는지 다뤄졌다며 하는 아쉬움이 있습니다. 책 부제처럼 백엔드 풀 패키지이기 때문에, 남은 단계인 NestJs가 있겠지만, Express도 TypeScript로 다룬 코드부분이 짧은?섹션으로 았었으면 어땠을까 하는 생각입니다.
– NestJs에 무게 중심이 집중된 인상
종국에는 프레임워크 사용하는 법을 배워야 할 시점이 오겠지만, Express 자체로도 서버의 기능을 더 배우고 싶은 분, Express를 더 다채롭게 사용하고 싶은 분들에게는 해당 내용에 대한 섹션도 다뤄주셨음 하는 아쉬움이 있습니다.
teddy –
골든래빗 출판사로부터 책을 제공받아 작성했습니다.
Intro
최근 Django, FastAPI로 무언가 만들어 보려고 노력 중이었는데 수많은 채용 공고들을 읽어보니 파이썬 백엔드 개발로는 취업에 한계가 있을 거라 생각하게 됐다. 굳이 한 기술만 팔 필요도 없고 다른 기술들도 공부해 보고 싶다고 생각하여 예전에 경험해봤던 Node.js를 선택하게 됐다. “Node.js 개발자가 되기 위해서는 어떤 것들을 공부해야 할까?” 라는 생각에 채용 공고들을 읽어봤는데 가끔 NestJS가 적혀있는 걸 볼 수 있었다. NestJS는 스프링과 비슷한 느낌의 프레임워크라고 많이 말하던데 궁금해서 이 기술도 공부해 보고 싶었다. 그러던 중 최근 핫한 IT 출판사인 골든래빗에서 이 책을 출간하게 되어 북스포일러를 모집하고 있었다. Node.js 백엔드 개발자가 되기 위해 필요한 기술들을 한 권에 담고 있다고 해서 지원했고 당첨되어 책을 받게 되었다.
Book Review
올인원 책
이 책은 Node.js 개발자가 되기 위한 기술들을 공부할 수 있는 올인원 책이다. 지금까지 나도 한 번에 많은 기술들을 공부하고 체험해 볼 수 있는 올인원 책들을 읽어왔지만 단연코 이 책이 지금까지 최고라고 말해주고 싶다.
DB, 네트워크, Node.js, Express, JavaScript, TypeScript, NestJS 등 공부해야 할 것들이 어마무시하게 많은데 이 책은 이 모든 것들을 한 권에 담으려고 노력했다. 세부적인 설명이 많았다. 다시 봐도 “이걸 어떻게 다 담았지?”라는 생각이 들 정도이다.
DB, 네트워크 그리고 언어적인 부분까지도 꽤 자세하게 설명해 준다. 솔직히 지금까지 봐왔던 올인원 책들은 대충 설명하여 구글링을 하면서 읽어야 하는 책들도 꽤 있었는데 이 책은 달랐다. 설명이 너무 잘 되어 있어서 놀라울 정도였다.
프레임워크에만 집중하다 보면 언어적인 부분은 설명이 없기 마련인데 이 책은 타입스크립트는 부록으로 따로 제공하기도 하고 자바스크립트도 필수적으로 알아야하는 부분은 설명해 준다. 타입스크립트에 익숙하지 않은 나도 이 책을 편하게 읽을 수 있었다.
또한, 리눅스 명령어에 익숙하지 않은 독자를 위해서 부록으로 명령어도 기술되어 있다. 정말 올인원 책 중 이렇게 자세하게 설명해 주는 책은 처음이었다.
키워드 제시
이 책 또한 후에 어떤 것을 더 공부하면 좋을지 키워드를 제시해 준다. 저자분께서 인프런에 올리신 강의도 참고하는 것을 추천한다. 이 책을 읽으면서 더 공부해야 할 것들을 더 명확하게 알 수 있어서 좋았다.
트렌디한 책
이 책은 최근 핫한 기술인 NestJS를 사용한다는 점 때문에 트렌디한 책이다. 현재 한국어로 출간된 NestJS 책은 이 책이 아마 두 번째일 것이다. 공식 문서를 읽는 것보다 책으로 공부하는 것이 더 익숙한 독자에게는 정말 도움이 많이 되는 책이라 생각한다.
대상 독자
이 책은 Node.js 백엔드 개발자가 되기 위한 기술들을 공부하고 싶은 사람들을 위한 책이다. 사전 지식으로 자바스크립트를 알고 있으면 이 책을 읽는 데 도움이 많이 될 것이다.
gold –
#골든래빗 출판사로부터 책을 제공받아 작성했습니다.
백엔드 개발자 뜻 : 누구인가?
백엔드 개발자는 소프트웨어 개발 분야에서 중요한 역할을 하고 있어요. 백엔드 개발자는 웹 애플리케이션 또는 모바일 앱의 서버 측에서 작동하는 부분을 개발하고 유지를 보수하게 되는데요. 사용자가 이용하는 인터페이스를 직접적으로 다루는 프론트엔드와 차이가 있어요.
백엔드 개발자는 주로 서버, 데이터베이스, 애플리케이션 로직과 같은 시스템을 구축하고 관리하고 있어요.
Node.js로 백엔드 개발자 입문하기
Node.js는 서버 사이드의 JavaScript 환경을 의미해요. 기존 방식과 다른점은 유저 사이드에서 서버 사이드로 작동 매커니즘이 조금 다르다는 점인데요. JavaScript가 주로 클라이언트 측 웹 브라우저에서 실행었던 과거와 다르게, Node.js는 JavaScript를 서버 측에서 실행할 수 있게 해주거든요.
입문자를 위한 실무 백엔드 교재
이 책의 장점은 Node.js를 배워가는 과정을 통해 백엔드 개발자로서 갖춰야할 지식들도 같이 습득할 수 있다는 점이에요. 백엔드 개발자가 되기 위한 루트는 다양하고 로드맵도 제각각이지만 개발자로서의 소양은 공통분모가 있으니까요.
Node.js 백엔드 개발자 되기는 기능적으로 구조화된 책의 편집과 심플한 설명이라고 생각했어요. 복잡하지 않고 핵심만 간단하게 Node.js 에 대해 배워나갈 수 있기 때문이에요.
그리고 백엔드 입문자를 배려하는 학습지의 형태를 가지고 있다는 점도 좋았어요. 학습목표를 제시하고 핵심 키워드를 중심으로 내용이 진행되며, 마지막엔 연습문제를 풀어보면서 부족한 부분을 보완할 수 있게 구성되어 있어요. 코딩만큼 교재도 체계적이라는 느낌이었어요.
추천하고싶은 독차는 IT개발에 정말 처음이기보다 백엔드를 지향하는 전공자 혹은 아카데미, 대학, 부트캠프 학습자일 것 같아요.
정말 친절하고 쉽게 Node.js 의 이론과 개념, 실무적인 팁을 담고 있지만 기본적으로 자바스크립트를 알고 계시는게 책을 읽어가는데 도움이 많이 될 것 같아요.
steve –
개발자를 희망하는 많은 사람들이 자바스크립트를 공부한다. 브라우저에서 돌아가기 때문이기도 하지만, 워낙 다양한 분야에서 쓰이는 것도 이유일 것이다. 웹 개발 시장은 이미 자바가 거의 점령한지 오래이지만 약간 힘을 못 쓰고 있는 PHP에 비하면 자바스크립트의 성장세는 무섭기까지 하다. 물론 PHP도 라라벨 같은 최신 기술을 많이 반영하고 환골탈태 하는 중이긴 하지만 말이다.
한편 자바스크립트를 배우고 나서 실제로 무엇을 해야할지 제대로 안내해주는 도서나 가이드가 서점에 그렇게 많지는 않은 것 같다. HTML, CSS, 자바스크립트 정도를 할줄 알고 학교에서 조별 프로젝트로 몇가지 해본 것만으로는 현업에서 바로 개발로 뛰어들기가 쉽지 않은데 말이다. 당연히 처음부터 잘하는 사람은 없지만 그래도 그 시간과 시행착오를 줄여줄 수 있는 책이 필요하고 가 바로 그런 책이 되기에 적합하다고 생각했다.
책 내용을 보면 자바스크립트와 node.js를 떠나서 백엔드에 도움이 되는 많은 자료가 등장한다. 그 중에 하나가 바로 백엔드 로드맵이다. 책에는 직접 그 중에서 다루는 부분을 따로 구분해놓아서 백엔드 로드맵 중 이 책을 통해 배울 수 있는 부분이 무엇인지 바로 직관적으로 알 수 있다. 그래서 이 책으로 쌓을 수 있는 기술 스택을 확인할 수 있는데 먼저 프로그래밍 언어로는 ‘자바스크립트에 정적 타입 문법이 추가된 타입스크립트’를, 런타임 서버로는 요즘 가장 많이 쓰이고 있는 ‘node.js’를, 그리고 가장 인상깊었던 백엔드 프레임워크로 Express 뿐만 아니라 NestJS까지 다뤘다. 보통 node.js에서는 익스프레스를 일반적으로 사용해왔는데 NestJS가 사용되는 곳이 늘어나면서 NestJS를 추가했다.
내가 이 책이 백엔드 입문자에게 도움이 되는 책으로 자신있게 추천할 수 있는 이유는 바로 실제 현장에서 필요한 기술을 다뤘기 때문이다. 보통 주니어 개발자들은 작은 규모의 회사는 입사 후 바로 실무에 투입되기도 하지만 그렇지 않고 일정기간 공부할 시간을 두고 천천히 투입되는 것이 일반적이다. 기술 자체에 대한 이해는 둘째치더라도 회사마다 다른 개발 문화와 다양한 도구들을 익히기에도 시간이 적지 않기 때문이다. 그럴때 우선 기술적인 면은 이 책으로 어느정도 해결이 될 수 있다고 본다. 실제 현장에서 필요한 기술을 다뤘다는 근거가 바로 지금 내가 하고 있는 일을 이 책에서 알려주고 있기 때문이다. 그래서 자신있게 추천할 수 있다고 한 것이다.
처음에는 개발환경을 구축하는 것이라든지, 백엔드가 무엇이고 하는 일, 데이터베이스가 무엇인지, 자바스크립트 생태계에 대해서 배우는데 이 부분은 정말 개발 경험이 별로 없는 개발 입문자가 보면 좋은 부분이고 책에서는 ‘레벨 2’라고 부르는 “‘node.js와 ‘express’로 백엔드 입문하기” 챕터부터가 실질적으로 기술에 대한 학습이 이루어지는 부분이다. 여기서는 Node.js를 알아보고 본격적으로 익스프레스를 이용해 게시판 구축을 위한 API를 만들어본다. npm, yarn으로 패키지 관리하는 방법과 빠른 성능을 위해 매우 중요한 ‘비동기 처리’까지 공부하게 된다.
또 인상 깊었던 것은 데이터베이스로 RDBMS가 아닌 NoSQL 계열의 몽고디비를 채택했다. 보통 학교에서도 RDBMS를 많이 배우는 것으로 아는데 이 기회에 NoSQL 중 가장 많은 점유율을 차지하고 있는 몽고디비를 다루게 한 점은 정말 좋은 것 같다. 이렇게 Express에 MongoDB를 붙여서 페이지네이션이 되는 게시판을 만들어본다. 개발 순서는 그냥 무조건 따라하는 것이 아니라 ‘화면 기획하기’ => ‘UI 화면 만들기’ => ‘API 만들기’ 순으로 되어있다.
여기까지만 해도 책 본연의 가치는 할 것이라 생각하는데 다음으로는 NestJS를 공부한다. 그 다음으로 내가 실제 현장에서 필요한 기술이었다고 강조한 기술들이 나오는데 ‘회원가입’, ‘인증’ 부분은 어떤 책이든지 나오는 부분이기 때문에 그렇다하더라도 OAuth를 사용해서 구글 로그인 인증 구현, 파일 업로드 기능 구현, 실시간 채팅 구현 등 각각의 주제가 현업에서도 많이 쓰이고 중요도로도 매우 높다고 볼 수 있다.
책 전체적으로 그림, 삽화들이 굉장히 귀엽고 아기자기한 편이고 컬러가 풍부하지는 않으나 설명에 필요한 스크린샷이라든지, 터미널 명령 입력 부분, 코드 내용들은 알아보기 쉽도록 잘 배치되어 있다. 어떤 책은 정말 글과 코드로만 구성되어 있어서 지루할 때가 많았는데 이 책은 이 점에서 매우 친절했다. 그리고 입문자를 대상으로 포함시켰기 때문에 어떠한 개념이나 코드 설명이 정말 자세하다. 그리고 다루는 수준 또한 얕지 않다. 그래서 그런지 입문자 뿐만 아니라 이제 주니어 개발자로서 자바스크립트 웹 개발 기술을 좀 더 탄탄히 하고 싶은 사람들에게도 큰 도움이 될 것이다.
ybhsos –
해당 리뷰는 골든래빗 출판사로부터 책을 제공받아 작성했습니다.
백엔드 개발중에서 인기가 있는 Node.js 언어를 공부하기 위해 새로나온 책 “Node.js 백엔드 개발자 되기” 를 읽어 보게 되었습니다.
”Node.js 백엔드 개발자 되기” 책은 다른 책에서는 Node.js 를 학습하기 위해 javascript 기본 문법과 프론트 개발 공부 후에 Node.js를 학습하는데 반해 “Node.js 백엔드 개발자 되기” 책은 Node.js 의 전반적인 기술과 추가 하여 NestJS 의 기술도 같이 학습 할 수 있는 구성으로 되어 있습니다.
백엔드 개발에 집중적으로 학습할 수 있는 구성으로 되어 있어서 백엔드를 처음 접하거나 다른 백엔드 언어에서 추가적인 공부 및 기술 전환에 도움이 될 수 있을것 같습니다.
“Node.js 백엔드 개발자 되기”책은 크게 3 레벨로 구성되어 있는데 각 구성은
1. 백엔드 개발자 입문하기
2. Node.js와 Express로 백엔드 입문하기
3. NestJS 프레임워크로 점핑하기
로 되어 있어서 필요에 따라 각 부분을 선택하여 학습할 수 있습니다.
특히 3레벨에서 환경변수설정, 회원가입, 인증, OAuth(구글 로그인), 파일 업로드, 웹 소켓을 학습 할 수 있있는데 3레벨의 내용은 백엔드에서 중요한 부분이고 꼭 필요한 내용이며 해당 부분을 하나의 장으로 상세히 설명하고 있습니다.
그리고 3레벨 이후에 appendix 에는
1. 타입스크립트 입문에서 고급 기능까지
2. 꼭 알아야 하는 리눅스 명령어 21개
를 학습할 수 있으며 특히 2번째 꼭 알아야 하는 리눅스 명령어 21개는 백엔드 개발자가 꼭 학습해야 할
중요 내용이니 꼭 학습하기를 추천할 수 있을것 같습니다.
해당 책의 장점을 몇가지 언급하자면
1. 백엔드 개발의 전반적인 흐름을 이해할 수 있습니다. – 백엔드 개발자 로드맵을 통해 공부방향을 학습할 수 있습니다.
2. 백엔드에서 중요한 환경변수 설정, 회원 가입, 인증, 파일 업로드 구성등을 배울 수 있습니다.
3. NestJS, 타입스크립트를 학습할 수 있습니다.
4. 각 장에서 전체적인 구성 및 단계를 거치면서 기술을 업그레이드 할 수 있습니다.
5. 다양한 개발 도구를 학습 할 수 있습니다. (VsCode, 명령어 등)
해당 책의 소개처럼 “한번만 읽으면 까먹어요. 최소 2번 읽어보세요.” 말 처럼 백엔드에 중요한 내용을 학습할 수 있습니다. 꼭 다회차로 읽고 학습하기를 추천합니다.
“Node.js 백엔드 개발자 되기” 에서는 VsCode로 학습하게 되어있지만 저는 WebStorm을 이용하여 직접 코딩을 하면서 학습했는데 아무 문제없이 학습할 수 있었습니다. 그리고 책에 언급된 다양한
도구등을 이용하면서 curl, https 명령을 수행하면서 다양한 기술을 습득할 수 있었습니다.
한번 경험해보기를 추천합니다.
마지막으로 “Node.js 백엔드 개발자 되기” 책을 추천하고 싶은 사람은
1. 백엔드를 처음 공부하는 개발자
2. 자바스크립트를 공부한후에 다른 공부가 필요하신 분
라고 이야기 할 수 있을것 같습니다.
” 시리즈” 의 첫번째 책을 재미있게 읽어본 것 같습니다. 스프링 프레임워크로 업무를 진행하는 입장에서 Node.js를 학습하는데 흐름 및 전체적인 구성 차이점을 어렵지 않게 학습할 수 있었습니다.
백엔드 공부하는 모든 분에게 추천합니다.
확인하시고 지워주세요 –
구글 플레이북에 목차 좀 넣어주세요 ㅠㅠ